Nunca se faz tão importante pensar e executar web design de maneira tão otimizada, simplificada e atrativa. Ao logo dos anos, tendências e novidades surgem com a proposta de tornar a experiência de navegação mais positiva e facilitada. Para 2020, a ideia de design de site tenta se manter nessa linha, pensando tanto em interface quanto funcionalidade.
Alguns conceitos se mostram inflexíveis, devido à aceitação que tiveram, como minimalismo, elementos em 3D e os layouts escuros. Além disso, há também questões relacionadas ao rankeamento do site nos motores de busca, o que exige que a velocidade do site e o uso de headers sejam fundamentais.
Neste post, mostraremos o que você precisa saber sobre design de site para 2020. Nossa lista trará as 10 melhores dicas. São elas:
- 1. Priorize a velocidade do site
- 2. Coloque um título descritivo na página inicial
- 3. Repense espaços vazios para conectar os usuários
- 4. Invista no minimalismo
- 5. Chame a atenção com dicas visuais
- 6. Saiba que a dobra da página ainda é relevante
- 7. Modere o nível de persuasão do topo da página
- 8. Aposte em layouts mais escuros
- 9. Use elementos 3D imersivos
- 10. Priorize rolagem de página em vez de clique
Saiba mais sobre cada uma a seguir!
1. Priorize a velocidade do site
Pensar em design de site é algo que, naturalmente, nos conduz a refletir sobre as possibilidades de novidades em nível de interface. Elementos visuais, ilustrações e outras características do tipo são parte da rotina do desenvolvedor, no entanto, seu papel também é projetar como esses itens impactam a navegação. Um site precisa ser tão funcional quanto bonito e moderno.
A velocidade de carregamento das páginas deve ser prioridade ao se referir a web design. Escolhas devem ser feitas sempre pensando em como determinada quantidade de elementos visuais vão impactar o desempenho das páginas. Esse cuidado está totalmente ligado ao UX, ou seja, à experiência de navegação no site, cuja relevância os desenvolvedores entendem bem.
Portanto, o uso de novidades e tendências deve ser ponderado diante da maior importância de ter um site que rode bem em qualquer plataforma e que carregue suas páginas rapidamente. Esse é, inclusive, um parâmetro de SEO que impacta rankeamento de motores de busca, como o Google. Sites e blogs lentos não ficam na primeira página de resultados!
2. Coloque um título descritivo na página inicial
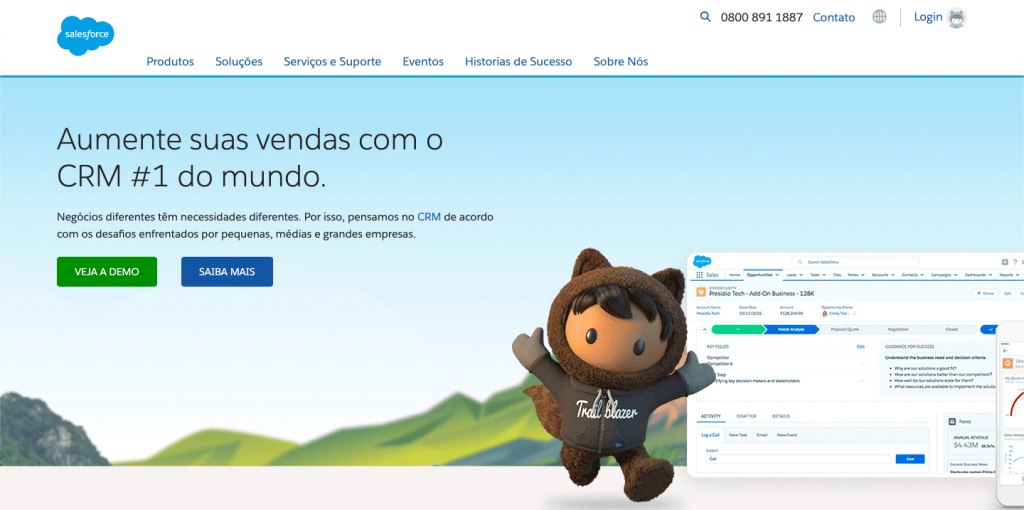
Ainda falando sobre SEO, homepages precisam ser mais sucintas e, principalmente, objetivas. Usuários, quando chegam a um site, querem uma resposta imediata que vá ao encontro do que eles buscavam. Esse é o retorno positivo que indica que eles estão realmente no ambiente certo. O uso de um título descritivo na página inicial leva para esse caminho de forma objetiva e precisa.
Há alguns parâmetros técnicos que devem ser considerados ao planejar a homepage dessa maneira. O primeiro deles é o uso da palavra-chave, item essencial e que ajuda páginas a rankearem melhor nos motores de busca. Um usuário usará esses termos em suas buscas e, se o site também inclui essa palavra-chave na sua home, a página é encontrada mais facilmente.

O ideal também é que a palavra-chave em questão esteja em uma formatação de destaque, ou seja, em um heading. Esse é um outro parâmetro de rankeamento muito importante.
Quanto ao texto que segue o título descritivo, é importante que ele informe sobre o site ou sobre o produto ou serviço que ele entrega. Esse conteúdo precisa ser descritivo, objetivo e pequeno.
3. Repense espaços vazios para conectar os usuários
Ao visualizar uma página, usuários tendem a ter sua atenção captada pelos elementos que estão à frente dos seus olhos. Uma série de detalhes guia o entendimento do que ele enxerga; entre eles, o espaçamento entre os elementos.
Se você for mais atento, certamente já reparou que, ultimamente, sites têm deixado grandes espaços em branco nas laterais ou entre seções, isso na vertical.
Não necessariamente esses trechos são realmente na cor branca, mas o conceito é que eles estejam vazios, ou seja, somente com a cor de fundo do site.
Sem textos, sem imagens ou qualquer layout, a ideia é simples: gerar a ideia de vazio para que, automaticamente, a atenção do usuário seja captada aos elementos presentes. Por isso, tudo que estiver no site ficará mais destacado.

A estratégia é conectar o usuário com os textos e com as imagens de maneira mais precisa e pouco confusa. Para isso, o design é projetado de maneira mais minimalista, deixando grandes áreas vazias e, entre elas, ou até no meio delas, são posicionadas as informações e elemento que precisam ter o destaque. Para 2020, essa tendência de design de site terá muita força!
4. Invista no minimalismo
O minimalismo é a base de conceito da tendência de que falamos acima, dos espaços vazios. Menos é mais e não dá para dizer que isso é algo que é proposto agora.
O conceito de minimalismo está presente no design já há alguns anos e, naturalmente, o web design é mais uma vertente que tem se aproveitado dessa proposta. Em 2020 isso não deve mudar, já que os resultados são satisfatórios!
Sites minimalistas, só pela sua construção visual, chamam muito mais atenção dos usuários em relação a outros que contam com muitos elementos.
Isso ter a ver com psicologia, uma vez que a mente humana tende a ter maior concentração em elementos que são posicionados sozinhos em espaços maiores. Por isso dizemos que o uso de espaços vazios parte do conceito de minimalismo!

O foco precisa ser dado ao que realmente importa: textos, imagens e links importantes que levam para outras páginas dentro do site. Quando esses pontos são projetados em uma interface mais enxuta, a tendência é que o usuário se sinta mais confortável e atraído pelo que é relevante.
5. Chame a atenção com dicas visuais
O apelo visual é algo que precisa ser usado no design de sites. Usuários estão mais propícios a dedicar atenção a formas, imagens e ilustrações, especialmente quando escolhidas com cuidado. Trata-se de compor todas as informações que são mostradas no site da maneira mais didática possível. O ideal é que as dicas visuais sejam parte de um texto, por exemplo.
Há uma expressão popular, pouco amigável, mas que ajuda a entender de maneira bem-humorada esse conceito: “entendeu ou quer que eu desenhe?”.
Basicamente, é isso que deve ser projetado, ou seja, imagens que ajudem o usuário a entender a mensagem que é transmitida. Não necessariamente elas precisam ser explicativas, mas é ideal que complementem uma ideia.
As dicas visuais nem sempre são imagens, mas podem ser pequenos elementos visuais que até mesmo direcionem o campo visual para o qual se deseja que o usuário dedique atenção. Essa é uma estratégia precisa para garantir que o site seja compreendido e consumido da maneira certa.
6. Saiba que a dobra da página ainda é relevante
Cada vez mais o design de site é pensado para que o consumo das páginas seja feito de maneira intuitiva e funcional. Por isso, ultimamente o scroll tem sido cada vez mais importante, já que alguns designs pensam em páginas sem divisão, ou seja, sem dobra. A proposta é que isso gere no usuário a ideia de que o conteúdo não está em divisões visuais, além da questão funcional.
Por mais que essas páginas sejam mais convidativas, já que trazem um consumo contínuo do conteúdo, o usuário ainda tem um entendimento diferente. Quando um site é carregado, naturalmente, as páginas trazem conteúdos de topo. Tudo que fica na parte de cima, ou seja, que pode ser visto sem que seja necessário rolar a página, é mais consumido em um site.
Pesquisas feitas com base em mapas de calor de navegação apontam que a dobra das páginas ainda é extremamente relevante. Na prática, isso significa que os sites precisam ser projetados com informações e elementos prioritários posicionados antes da dobra.
Isso facilita a entrega de conteúdo relevante, garantindo a satisfação do usuário, além de boa experiência de navegação.
7. Modere o nível de persuasão do topo da página
O conteúdo antes da dobra é de grande relevância, mas isso também não significa que tudo de importante do seu site deve parar por ali. Esse primeiro conteúdo impacta, chama atenção, mas, principalmente, gera interesse para uma continuidade. Sendo assim, é fundamental continuar entregando o que seu usuário espera, ou seja, desenvolver sua oferta principal do site.
Para 2020, é muito necessário entender que o tipo da página do seu site precisa prender o leitor, mas não ser tão interessante a ponto de entregar tudo que ele precisa. Na prática, falando em métricas, se isso for feito o tempo de permanência nas páginas tende a cair muito.
Os algoritmos do Google, por exemplo, podem punir o rankeamento daquela página por entender que ela não prende a atenção do usuário.
Diante disso, o ideal é conduzir quem acessa o site de modo que o engajamento aconteça mais à frente, com a continuidade abaixo da dobra. Os CTAs precisam, preferencialmente, ficar nessa região, garantindo a atenção de quem acessa o site.
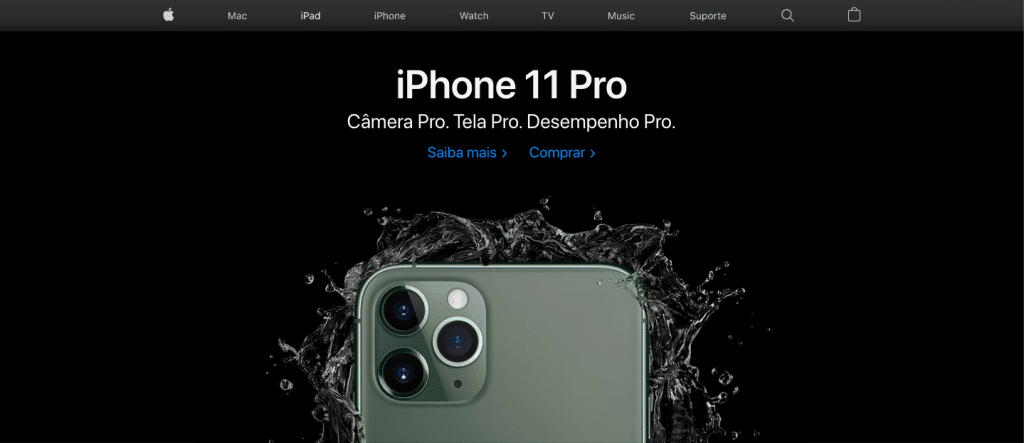
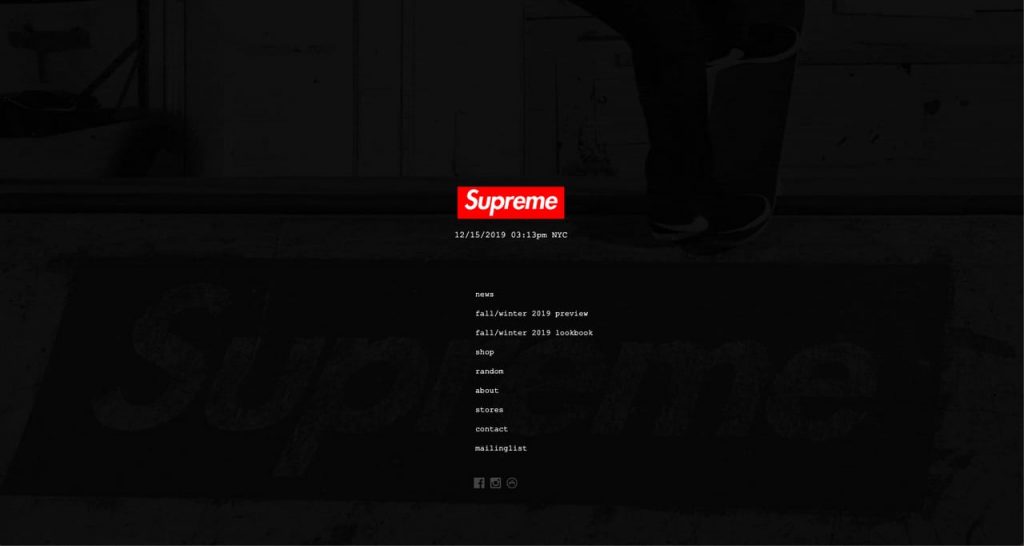
8. Aposte em layouts mais escuros
O ano de 2019 já nos deu a mostra de que se tem pensado mais em interfaces com cores escuras, em que praticamente o tradicional branco dos planos de fundo é trocado pelo preto e pelo cinza escuro.
O primeiro grande impacto, quando a proposta foi apresentada em maior escala, foi na atualização do iOS 13, sistema operacional dos celulares da Apple. A aparência escura se tornou uma possibilidade de customização nas opções de configuração de tela. O tradicional branco é automaticamente trocado, em uma alteração que realmente só muda o fundo.
Para 2020, a tendência é que os layouts escuros também cheguem a muitos sites, já que se trata de uma configuração voltada para parâmetros de UX. As principais motivações são duas: primeiramente, o layout escuro ajuda a destacar e valorizar elementos coloridos. Além disso, o tema escuro emite menos luz das telas, o que gera menos agressividade aos olhos do usuário.
A ideia é propor a possibilidade de selecionar a versão escura em um site, deixando também a cargo do usuário. Entre outros benefícios, essa versão de layout economiza energia dos aparelhos e favorece a resolução dos elementos visuais em telas OLED.
9. Use elementos 3D imersivos
A tecnologia 3D não é nenhuma novidade, mas não deixa de surpreender e, principalmente, chamar bastante atenção. A aplicação em design de site tem sido cada vez mais comum e não tem se limitado apenas à interação de produtos. De qualquer maneira, esse é um recurso que grandes marcas têm usado, ajudando a explorar itens em todos os seus detalhes e gerando engajamento.
Hoje, indo mais além devido ao entendimento do potencial dessa tecnologia, desenvolvedores têm usado a modelagem em 3D até mesmo para explorar informações e seções dentro dos sites. É uma forma de abrir espaço para opções interativas, uma vez que elas têm grande potencial de captar atenção, aumentar o tempo de permanência e, na sequência do fluxo, gerar conversões.

As razões de o 3D ser um recurso forte para 2020 já se justificam até aqui, quando falamos sobre como ele se mostra interessante. No entanto, há mais por trás disso. O custo do desenvolvimento dessa tecnologia diminuiu significativamente nos últimos tempos, e por isso cada vez mais as marcas têm adotado em seus projetos de web design.
10. Priorize rolagem de página em vez de clique
Em 2020, as páginas terão cada vez menos cliques. A ideia por trás isso é simples: tornar a experiência de navegação em uma página muito mais fluída e com menos pequenas pausas necessárias para clicar.
A ideia é que todo conteúdo esteja em uma interface contínua, como se fosse um grande pergaminho digital, em que não seja necessário realizar comandos complexos.
Para isso, a rolagem é o único comando necessário para que todo esse conteúdo seja acessado de maneira prática, confortável e muito mais acessível. A tendência é que, com esse esquema de navegação, haja menos propensão dos usuários em não passarem da primeira dobra.
Naturalmente, os CTAs posicionados no rodapé ou nas páginas seguintes tendem a receber uma taxa de cliques maior, o que também impacta positivamente as conversões. De maneira geral, a rolagem em vez dos cliques deixa tudo mais simples, fácil e fluído.
O design de site tem algumas novidades, mas também a continuidade de algumas tendências para 2020. Para quem trabalha com Marketing Digital, atentar a esses detalhes faz toda a diferença.
Os sites institucionais seguem como importante elemento na estratégia, então é necessário que eles estejam projetados de maneira moderna e que favoreça a experiência de navegação.