O NPM, que significa Node Package Manager, é um poderoso gerenciador de pacotes que faz parte do Node.js. Esse, por sua vez, é um ambiente para a execução de JavaScript no lado do servidor de hospedagem. Em outras palavras, ele permite utilizar a linguagem JavaScript no back-end da aplicação, o que não era possível antes da existência do Node.
Trata-se de uma ferramenta crucial para realizar um desenvolvimento organizado e otimizado, pois permite instalar dependências em um projeto, mantê-las atualizadas e muito mais. Por isso, é importante conhecer essa tecnologia e entender como utilizá-la. Pensando nisso, fizemos este post em que vamos mostrar:
- O que é NPM?
- Por que devo usá-lo?
- Como instalar em diferentes plataformas?
- O que mais preciso saber sobre este gerenciador?
Vamos lá? Boa leitura!
O que é NPM?
O NPM é uma ferramenta do Node.js para o gerenciamento de pacotes. Ele permite instalar, desinstalar e atualizar dependências em uma aplicação por meio de uma simples instrução na linha de comando. Sempre que um projeto é criado por meio do gerenciador, é adicionado um arquivo chamado package.json, que contém a relação dos pacotes instalados no ambiente. Veja um exemplo, a seguir.
{
"name": "appteste",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"bootstrap": "^4.5.2"
}
}
Assim, quando for preciso realizar alguma alteração, o NPM verifica esse arquivo e faz as atualizações necessárias de forma simples e rápida. Isso contribui para manter a organização do projeto e de suas dependências, além de evitar erros de configurações ao fazer a instalação de pacotes de forma manual.
Por que devo usá-lo?
Realizar instalações manuais de bibliotecas, frameworks e ferramentas pode ser bem trabalhoso, além de ser maior as chances de realizar configurações erradas. E não é só isso, veja outros motivos que fazem essa ferramenta tão essencial.
Maior repositório de softwares do mundo
O NPM conta com um repositório repleto de ferramentas de código aberto que podem ser utilizadas gratuitamente. Vale dizer que qualquer pessoa que queira compartilhar seu código JavaScript pode disponibilizá-lo nesse ambiente.
Instalação e gerenciamento de pacotes locais
As ferramentas disponíveis no repositório do NPM podem ser instaladas e gerenciadas de forma local em uma aplicação. É importante dizer que quando um pacote é instalado de forma local, ele estará disponível apenas no projeto em questão. Para isso, o gerenciador cria um diretório chamado node_modules e todas as dependências são adicionadas ali.
Gestão de dependências instaladas globalmente
Outra forma de adicionar pacotes pelo NPM são as instaladas globalmente, ou seja, o diretório node_modules é instalado na pasta do usuário local da máquina. Para utilizar o recurso em um projeto, basta adicioná-lo com o comando require no código JavaScript.
Controle de várias versões e dependências de código
O NPM sempre fará a instalação da última versão disponível ao instalar um pacote. Para instalar versões anteriores, é preciso especificar o número ou utilizar a tag correspondente.
Além disso, ele faz a instalação de todas as outras bibliotecas e frameworks que são dependências de um pacote. Por exemplo, se um pacote depender do jQuery para funcionar, ao fazer a instalação dessa ferramenta, o NPM fará a instalação dessa biblioteca também.
Bloqueio de pacote JSON que exibe todas as dependências do projeto
Sempre que o comando npm install é executado, todas as dependências do projeto são atualizadas, o que pode ser um processo um tanto demorado, conforme o tamanho da aplicação. Uma forma de evitar esse transtorno é por meio da criação de um arquivo chamado npm-shrinkwrap.json. Para isso, basta digitar o comando:
npm shrinkwrap
Dessa forma, as versões contidas nesse arquivo que serão consideradas durante o processo de instalação.
Como instalar em diferentes plataformas?
O NPM pode ser utilizado em diferentes plataformas, como Windows, Linux, macOS e muitas outras. Para utilizá-lo, entretanto, é preciso realizar a instalação do Node.js, já que o NPM é um recurso disponível nessa ferramenta.
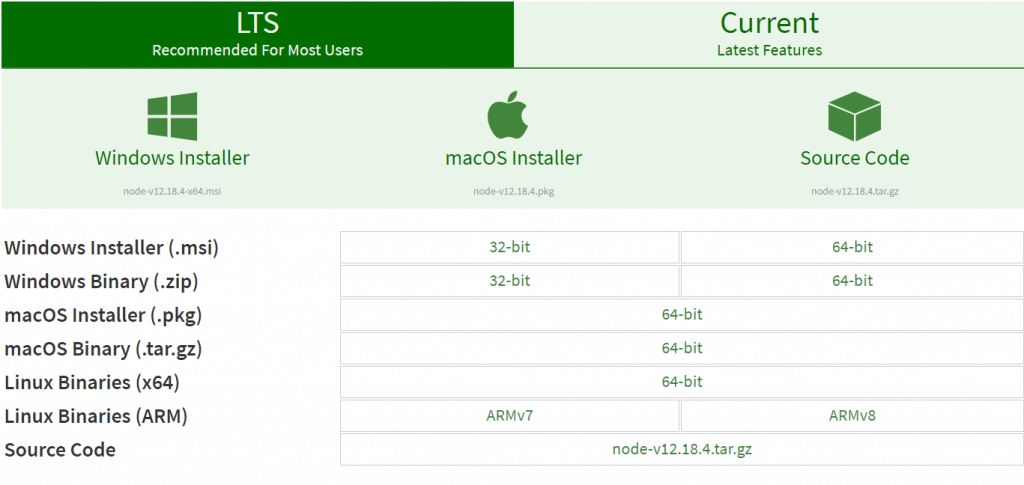
O primeiro passo é baixar o Node.js do site oficial, já que o NPM é um recurso adicional dessa ferramenta. A seguir, escolha a versão de acordo com a plataforma utilizada.

Fonte: print de tela de https://nodejs.org/en/download/
Confira, a seguir, como realizar a instalação nas principais plataformas.
Windows
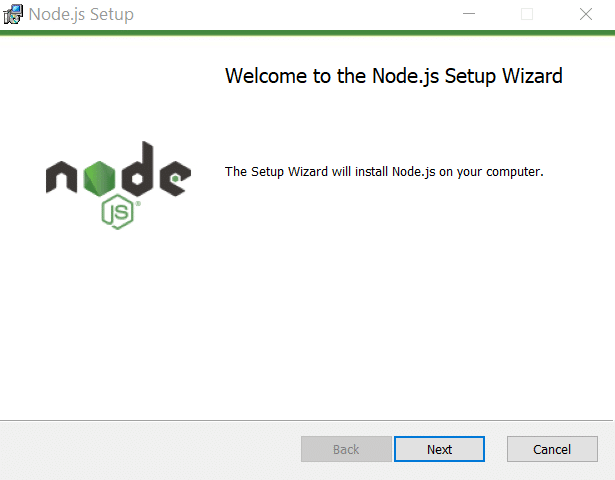
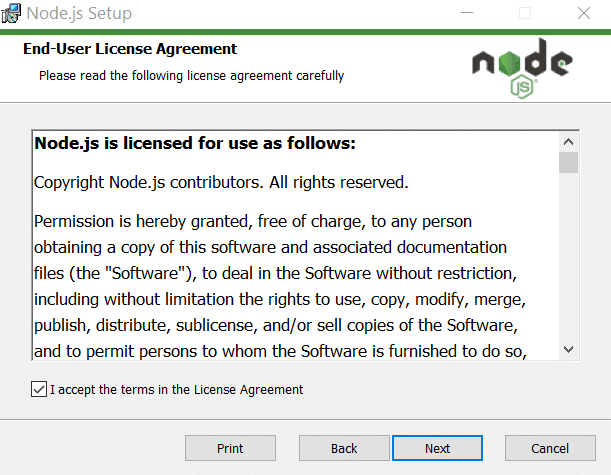
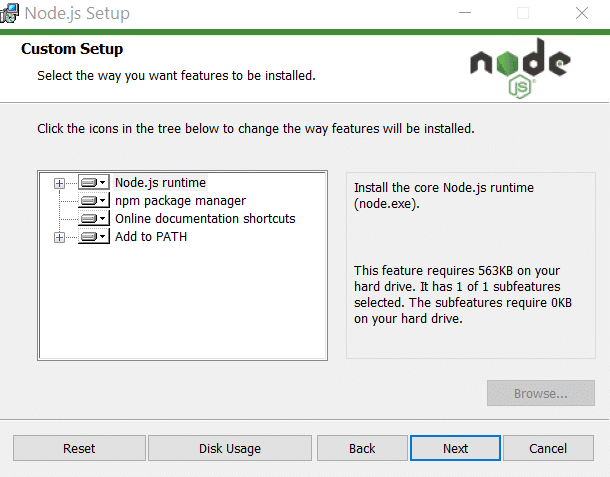
A instalação no Windows pode ser feita pelo instalador. Basta executar o arquivo baixado, concordar com o termo de licença e clicar no botão “Next”.


A seguir, será exibida a tela para demonstrar quais ferramentas serão instaladas. É possível alterar a configuração, entretanto, o ideal é realizar a instalação completa.

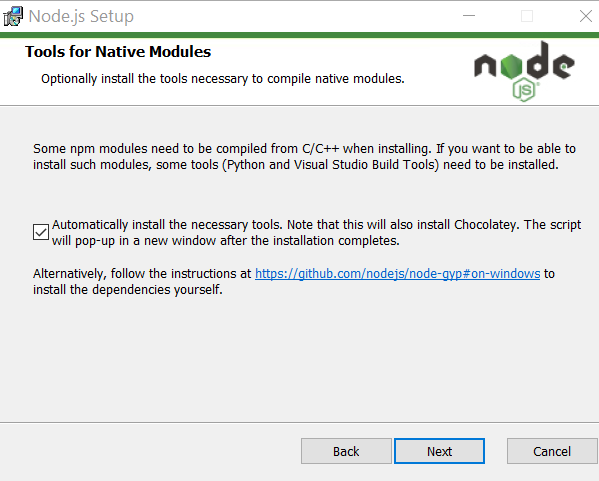
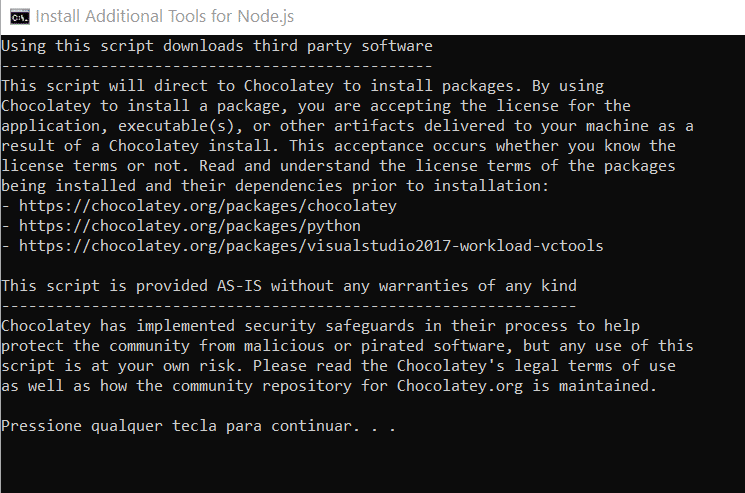
Na tela seguinte é exibida uma mensagem para oferecer a instalação de ferramentas adicionais que podem ser necessárias para a utilização do Node.js com outras ferramentas como o Visual Studio Code. Apesar de não ser obrigatória essa instalação, ela é recomendada.


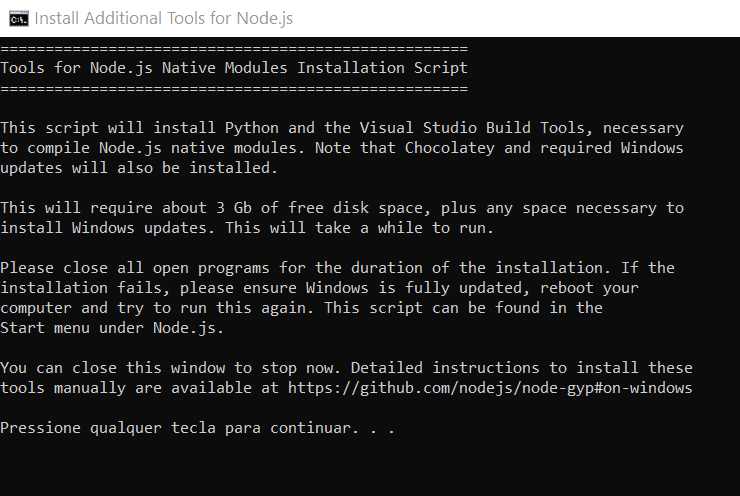
É importante dizer que, se você optou por instalar as ferramentas adicionais, haverá uma etapa a mais após o processo de instalação ser finalizado. Será aberto uma tela de comando para realizar as instalações e solicitado que uma tecla seja pressionada. Isso será feito duas vezes e, por fim, a instalação será concluída.


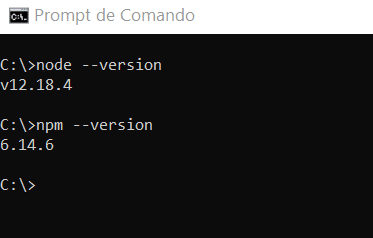
Para conferir se tudo está correto, basta acessar o prompt do Windows e consultar a versão instalada do Node.js e NPM.

Linux
O Linux tem diferentes distribuições, como o Debian, Fedora, Ubuntu etc. Por isso, os comandos para a instalação podem diferenciar entre esses sistemas. Vamos mostrar como realizar a instalação do Node.js e do gerenciador NPM no sistema Ubuntu. Existem diferentes formas de fazer a instalação. Uma delas é por meio do utilitário APT — Advanced Packaging Tool — do Linux.
Para isso, abra o terminal de comandos e atualize o índice de pacotes local por meio do comando:
$ sudo apt update
O próximo passo é realizar a instalação do Node.js. Portanto, digite o comando:
$ sudo apt install nodejs
A instalação do NPM não é feita automaticamente como acontece no Windows. Por isso, é preciso fazer a instalação por meio do comando:
$ sudo apt intall npm
Por fim, verifique se a atualização foi realizada com sucesso. Para isso, verifique as versões das duas ferramentas por meio dos comandos:
$ nodejs -v $ npm -v
macOS
A instalação no macOS é feita por meio do terminal de comandos. Um pré-requisito é ter o Homebrew instalado na máquina, que é um gerenciador de pacotes para Mac e Linux. Caso ele já não esteja instalado, isso pode ser feito por meio do comando:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
<imagem mac_01.png>
Fonte: https://tidahora.com.br/wp-content/uploads/2017/12/1-1.png
O próximo passo é instalar o Node.js. Para isso, informe o seguinte comando:
brew install node
<imagem mac_02.png>
Fonte: https://tidahora.com.br/wp-content/uploads/2017/12/2-1.png
Por fim, verifique a instalação com a confirmação das versões.
node -v npm -v
O que mais preciso saber sobre este gerenciador?
O NPM oferece uma série de recursos para o gerenciamento de pacotes e versões. Confira, a seguir, o que é possível realizar com ele.
Como iniciar um projeto rapidamente
Iniciar um projeto com o NPM é extremamente simples. Basta acessar o prompt de comando ou o terminal, e digitar os seguintes comandos:
mkdir <nome do diretório do projeto>
Comando para criar uma pasta para armazenar o projeto.
cd <nome do diretório do projeto>
Comando para acessar a pasta criada.
npm init
Comando para criar um projeto.
Como utilizar o npm ci
O comando npm ci instala as dependências conforme a especificação feita no arquivo package-lock.json e utiliza o package.json para conferir as referências. Por isso, ele é uma boa alternativa para a instalação de projetos em um ambiente de desenvolvimento, pois permite o mesmo conjunto de pacotes em máquinas diferentes.
npm ci
Quais os atalhos mais comuns para instalar os pacotes
Para adicionar pacotes em um projeto, basta digitar o seguinte comando no terminal:
npm install <nome do pacote>
Veja um exemplo da instalação do pacote Bootstrap:
npm install bootstrap
Por padrão, os pacotes são criados de forma local. Portanto, para adicionar pacotes globais é preciso adicionar o parâmetro -g.
npm install <pacote> -g
Como instalar pacotes de outras fontes
O NPM também permite a instalação de pacotes de outras fontes ou repositórios. Para isso, é preciso indicar à ferramenta qual a localização do pacote. Confira o comando para instalar a partir de uma pasta local:
npm i ./diretório/nome_pacote
A partir de um endereço na internet:
npm i http://sitedopacote/nome_pacote
Como instalar suas próprias variáveis package.json
Caso seja preciso utilizar uma variável com escopo global na aplicação, ela pode ser declarada no arquivo package.json. Dessa forma, toda a aplicação poderá acessar o recurso. Confira o código:
"config": {
"variavelAplicacao": "Essa é uma variável global"
}
A seguir, execute o seguinte comando para adicionar a variável ao ambiente:
npm run env npm_package_config // saída: > SET "npm_package_config" npm_package_config_variavelAplicacao=Essa é uma variável global
Como analisar dependências desatualizadas
Os pacotes instalados não são atualizados automaticamente. Para realizar essa tarefa, é preciso executar o seguinte comando:
npm outdated
O NPM é um gerenciador de pacotes multiplataforma, que oferece uma série de recursos para desenvolver aplicações de forma organizada e segura, pois permite o controle de versões, o gerenciamento de dependências e muito mais. Agora que você já conhece as principais funcionalidades dessa ferramenta, já está preparado para aproveitar ao máximo seu imenso potencial.
Gostou do nosso post sobre as facilidades que o NPM proporciona no desenvolvimento de aplicações? Então, confira este conteúdo sobre o que é JavaScript, como ele funciona e por que você deve utilizá-lo em seu site!