Ele colabora para a experiência do usuário, o que pode trazer uma série de benefícios para a empresa. Mas é importante conhecer também o layout responsivo para poder fazer uma boa escolha.
Talvez você use bastante o computador para acessar a internet durante o seu expediente de trabalho. Mas e depois que terminam suas atividades profissionais? É provável que use o celular para acessar redes sociais, visitar blogs, dar uma olhada nas notícias e ler emails. E, como não poderia deixar de ser, fazer compras.
Toda essa experiência só é agradável por causa do layout mobile ou da responsividade aplicados nos sites. A transformação digital fez coisas que eram inimagináveis na década de 1990, quando a internet começou a se tornar popular aqui no Brasil.
Naquela época, ter um computador IBM Aptiva com um CD-ROM de enciclopédia era o máximo. Hoje, nós assistimos nossos canais favoritos no YouTube em nossa televisão, ao mesmo tempo em que usamos o celular para comprar produtos que os influencers digitais recomendam.
Quem tem um negócio precisa acompanhar essa evolução, o que inclui fazer com que o site ou blog da empresa ofereça uma boa experiência em dispositivos móveis. Mas, para isso, será que você deve usar um layout mobile ou responsivo? Aliás, qual é a diferença entre eles? Continue lendo para entender o assunto. A seguir, abordaremos os seguintes tópicos:
- O que é layout mobile?
- O que é layout responsivo?
- Quais são as diferenças entre o layout mobile e o responsivo?
- Quando usar o layout mobile e o responsivo?
- O que é o design mobile-first?
O que é layout mobile?
Layout mobile é aquele construído especificamente para dispositivos móveis. Isso é necessário em função da grande variedade de resoluções que as telas do dia a dia têm.
Basta pensar em aparelhos como TV, celular, tablet, laptop e desktop. Alguns são usados na posição vertical, outros na horizontal. Além disso, as telas variam de tamanho e resolução, o que exige um trabalho extra de quem cria um site.
Afinal, é preciso garantir que a plataforma funcione corretamente, independentemente de o usuário abri-la no smartphone ou no notebook. Naturalmente, não é possível fazer com que um site seja exibido com a mesma aparência em todos os aparelhos. Algumas adaptações são necessárias, e um layout mobile colabora para isso.
Essa adaptação envolve desenvolver, a partir do zero, uma versão do site específica para dispositivos móveis. Como você pode imaginar, isso envolve mais trabalho e, claro, mais dinheiro. Por isso, daqui a pouco falaremos sobre os benefícios desse tipo de layout, certo?
No entanto, se o layout mobile envolve criar uma nova versão do site, onde você poderia hospedá-la? Afinal, o domínio já está sendo usado pelo site principal, não é verdade? A resposta é simples: é preciso criar um subdomínio, o qual conterá a versão mobile do site.
Quando o visitante chega, o site identifica o tipo de dispositivo que está sendo usado. Se ele for móvel, é feito um redirecionamento para o subdomínio que contém o layout mobile.

Fonte: Frooition
Acontece que pode ser necessário contar com uma agência especializada nesse tipo de trabalho. Por isso, são as grandes empresas que costumam recorrer ao layout mobile. Mas existe uma alternativa, que é o layout responsivo, sobre o qual falaremos daqui a pouco.
Antes, porém, confira os benefícios do layout mobile.
Os benefícios do layout mobile
Levando em conta que o desenvolvimento de um layout mobile é mais trabalhoso e mais caro, é natural esperar benefícios a partir desse investimento, concorda? Podemos começar destacando a velocidade. Isso porque a versão mobile do site é desenvolvida sob medida, de um modo que não sobrecarregue desnecessariamente a banda de internet e o processamento do aparelho.
Além disso, como o layout é desenvolvido considerando unicamente dispositivos móveis, a experiência do usuário é aprimorada. Assim, o visitante consegue aproveitar ao máximo cada funcionalidade do site.
Imagine quais seriam os resultados se você desenvolvesse uma estratégia de marketing e se esquecesse de favorecer a usabilidade em aparelhos mobile. Visto que 5,1 bilhões de pessoas usam celular — 204 milhões delas estão no Brasil —, o que poderia acontecer se a landing page da sua campanha não fosse otimizada para o celular?
Ela provavelmente não produziria a quantidade esperada de conversões, o que significaria desperdício de tempo, esforço e dinheiro. O layout mobile pode colaborar não apenas para o aumento das conversões, mas também para um maior tempo de permanência na página e a diminuição do bounce rate.
O que é layout responsivo?
Agora que você já entendeu o que é o layout mobile, é hora de compreender o layout responsivo. Aliás, que tal conhecê-lo na prática? Vamos fazer um teste que não funciona em dispositivos móveis — apenas em computadores.
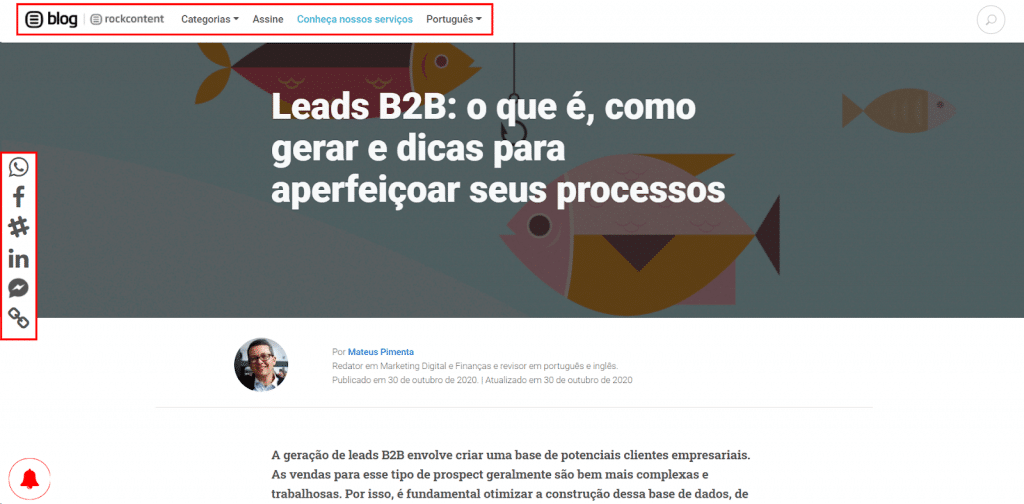
Dê uma olhada na aparência do blog da Rock quando ele é aberto em um notebook. Preste atenção no menu superior e no da lateral esquerda:

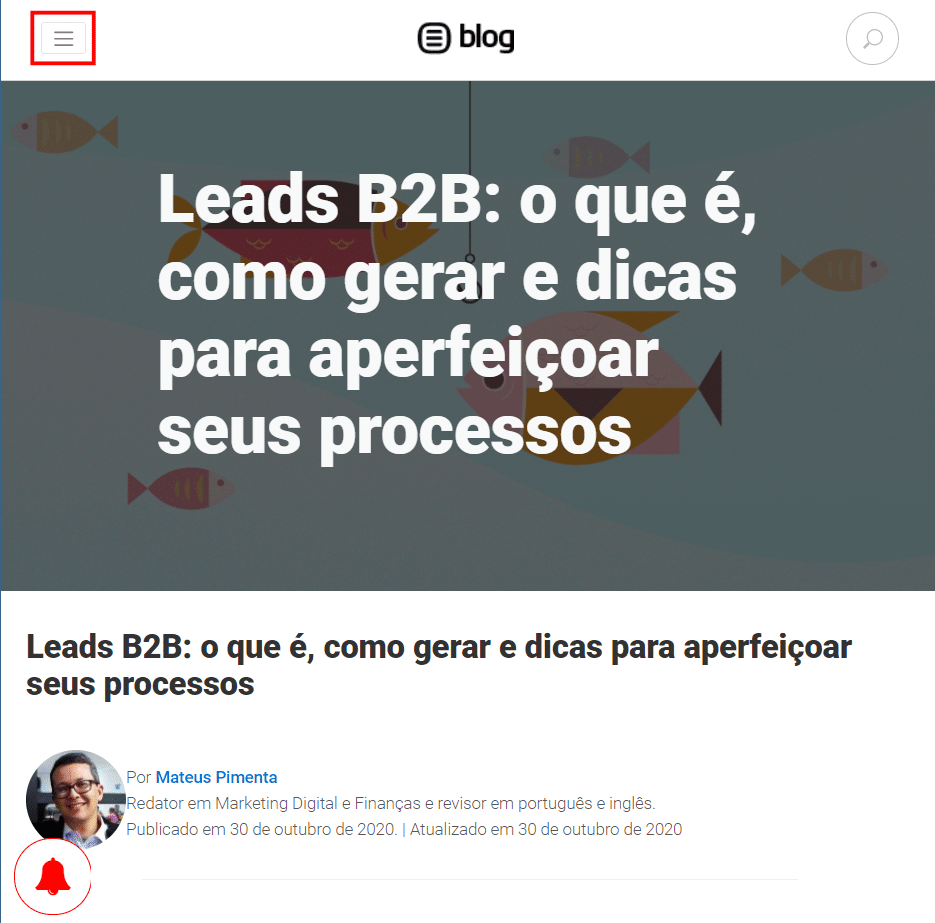
Agora veja o que acontece quando redimensionamos a janela, deixando-a menor:

Onde foram parar as opções que estavam no menu superior? Agora estão no menu hambúrguer, no canto superior esquerdo. E quanto aos botões de compartilhamento em redes sociais? Bem, eles não são críticos para a experiência do usuário, de modo que foram ocultados.
A ideia é bem representada na animação a seguir:

Fonte: Frooition
Essa capacidade que o layout tem de se adaptar ao tamanho da tela é chamada de responsividade. Mas perceba que isso é diferente de um layout mobile, que requer uma nova versão do site hospedada em um subdomínio.
No layout responsivo, a mesma página é adaptada para variados tamanhos de tela. No exemplo do blog da Rock, você viu que a barra de compartilhamento em redes sociais não aparece quando a janela é menor. Entretanto, o elemento está no código e é carregado quando a página é acessada — apenas fica escondido.
Isso significa que, em uma página responsiva, ocorre o carregamento desnecessário de elementos que não serão usados. Mas será que isso é algo ruim? Bem, é preciso pesar os prós e os contras do layout responsivo. Por isso, vamos conversar um pouco sobre seus benefícios.
Os benefícios do layout responsivo
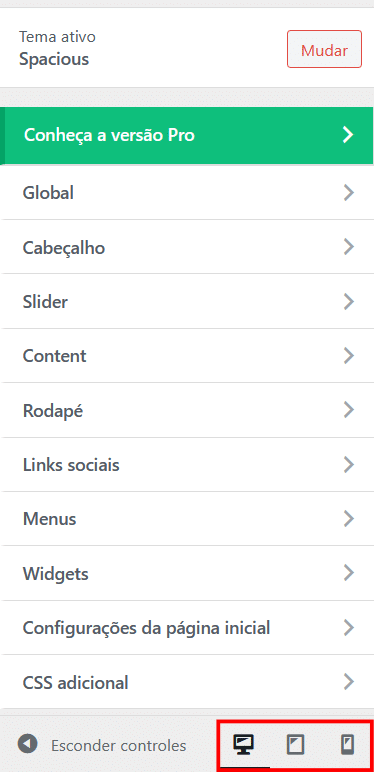
É mais fácil desenvolver um site com layout responsivo do que criar um layout mobile. Por exemplo, se o seu site é feito em WordPress, ele provavelmente tem um design responsivo. Na tela de personalização do tema, você encontra a seguinte funcionalidade:

Viu que interessante? Ao personalizar o seu site, você pode usar essa funcionalidade para simular a visualização em diferentes tamanhos de tela. Essa adaptação é feita automaticamente, sem a necessidade de implementar códigos extras.
Isso significa que, dependendo da situação, talvez você não tenha mais trabalho ou mais gastos para desenvolver um layout responsivo — o próprio WordPress pode dar a ajuda que você precisa.
Além disso, não podemos deixar de mencionar que o Google dá muito valor à responsividade. Sites que não têm essa funcionalidade são penalizados no rankeamento, já que não oferecem ao usuário uma boa experiência.
Assim, não é difícil concluir que a responsividade é um importante fator de classificação, estando entre os critérios que podem afetar o SEO do seu site, e isso acontece por vários motivos:
- a usabilidade afeta o tempo pelo qual o usuário permanece na página; se a taxa de rejeição for alta, seu site pode perder reputação aos olhos do Google;
- sites responsivos geralmente carregam mais rápido, e esse tempo de carregamento é um importante fator de SEO;
- a responsividade evita a duplicação de conteúdo que ocorre no layout mobile e que pode prejudicar o rankeamento de um site.
Por fim, um layout responsivo aumenta as chances de o site ser compartilhado nas redes sociais. Afinal, se um usuário tem uma boa experiência de navegação, é natural que ele queira compartilhar aquilo com sua rede de contatos.
Quais são as diferenças entre o layout mobile e o responsivo?
Ficou claro que os layouts mobile e responsivo são importantes para quem usa um dispositivo móvel, certo? Como você pode ver, uma diferença importante entre os dois está no trabalho necessário durante o desenvolvimento.
Criar uma versão mobile do seu site requer a participação de uma equipe especializada, o que significa ter custos extras. No caso do layout responsivo, o próprio WordPress pode ajudar você a cuidar disso — basta escolher um tema responsivo.
Esse trabalho extra traz benefícios. Um deles é a diminuição do tempo de carregamento da página, uma vez que apenas os elementos essenciais farão parte do código. Isso é bom, já que, para o Google, cada milissegundo a menos no carregamento conta pontos para o site.
Por outro lado, uma versão mobile pode significar ter conteúdo duplicado dentro do seu domínio. Pensar nesses fatores é o que vai ajudar você a escolher um layout.
Quando usar o layout mobile e o responsivo?
Agora vem uma questão importante: qual dos dois layouts você deveria usar no site da sua empresa? Não é muito comum que empresas pequenas ou médias usem o layout mobile, e isso tem a ver com os custos. Acontece que, para esses negócios, os benefícios não são expressivos a ponto de o trabalho valer a pena.
Além disso, é importante pensar na sua persona, levando em conta as preferências e as necessidades do seu usuário. Em alguns casos, o desenvolvimento de uma versão mobile talvez compense.
No entanto, um layout responsivo pode atender às necessidades de muitas empresas. Naturalmente, é fundamental escolher um tema de qualidade caso você use o WordPress. Se seu e-commerce está hospedado em alguma plataforma de lojas virtuais, certifique-se de verificar se ele é responsivo. Em qualquer um dos casos, faça muitos testes e garanta que os usuários tenham uma boa experiência.
Mas, antes de terminarmos, vale a pena dar atenção a uma prática que pode ser muito útil para quem está planejando um site ou quer reformulá-lo. Ela é chamada de mobile-first.
O que é o design mobile-first?
Já que falamos sobre os layouts mobile e responsivo, não poderíamos deixar de fora o design mobile-first. Para entendê-lo, pense, primeiramente, na responsividade. Como mostramos em um tópico anterior, o WordPress permite que o desenvolvedor visualize a aparência do site em diferentes tamanhos de tela.
Acontece que a premissa mais comum envolve o desenvolvimento de um site pensando em primeiro lugar nos computadores. Então, a tecnologia se encarrega de fazer as devidas adaptações para que a página ofereça uma boa visualização em telas menores.
No entanto, e se construirmos um site pensando, em primeiro lugar, nos dispositivos móveis? Aí teremos o que é conhecido como mobile-first. Na verdade, essa estratégia seria uma abordagem do layout responsivo, mas dando primazia às telas pequenas e verticais.
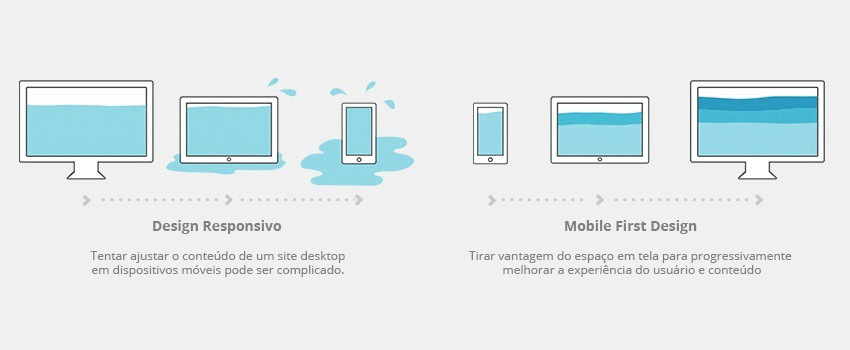
Quando se faz isso, a tendência é que o site seja mais clean, contendo apenas elementos que são essenciais para uma boa experiência do usuário. Veja esse conceito ilustrado de uma maneira bem interessante:

Fonte: Fernanda Leite
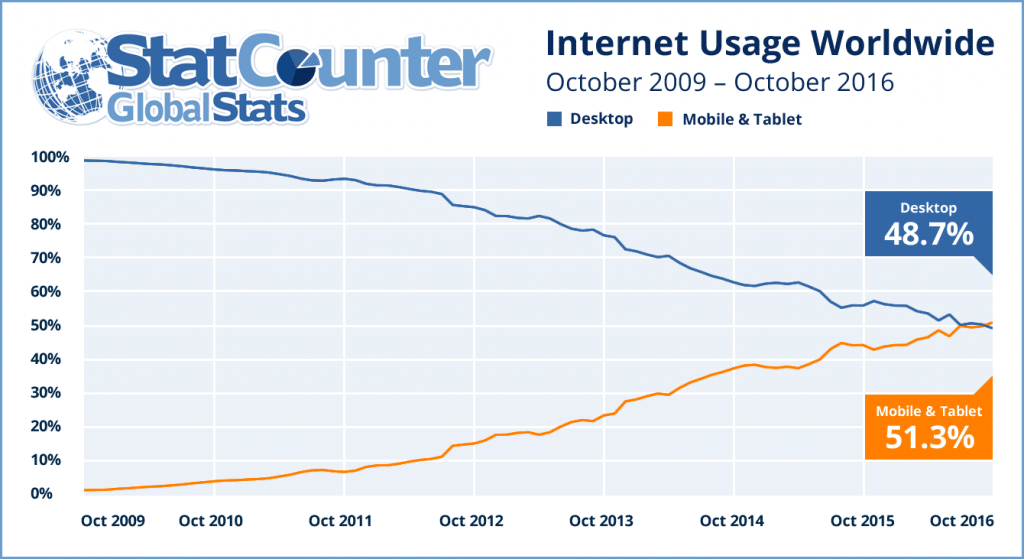
Será que essa abordagem é benéfica? Em 2016, o Google disse que a maioria dos usuários já estava acessando o buscador usando dispositivos móveis. Isso fica bem claro no gráfico da StatCounter:

Fonte: StatCounter
A partir disso, podemos tirar algumas conclusões. Primeiro, é fundamental desenvolver e manter o site da sua empresa considerando as necessidades dos usuários de dispositivos móveis.
Mas não é só isso. Quando o Google vê que o seu site é responsivo, ele pode indexar apenas a versão mobile. Por isso, é preciso ter atenção com respeito às informações que ficam ocultas em telas menores, já que elas podem não ser indexadas.
O layout mobile pode fazer uma grande diferença na sua estratégia de marketing. Porém, dependendo da situação, um design responsivo pode atender às necessidades do seu negócio. Por isso, tenha em mente que pode ser preciso reformular o site da sua empresa para obter resultados melhores.
Mas isso nos leva a uma questão importante: como reformular um site e o que fazer para que ele atenda às boas práticas de design? Descubra a resposta baixando nosso ebook gratuito “Redesign de sites — O Guia Definitivo”!